1 Organisational meeting
We started our work with an organizational meeting during which we discussed how the application development process would look like and established milestones for the entire project.

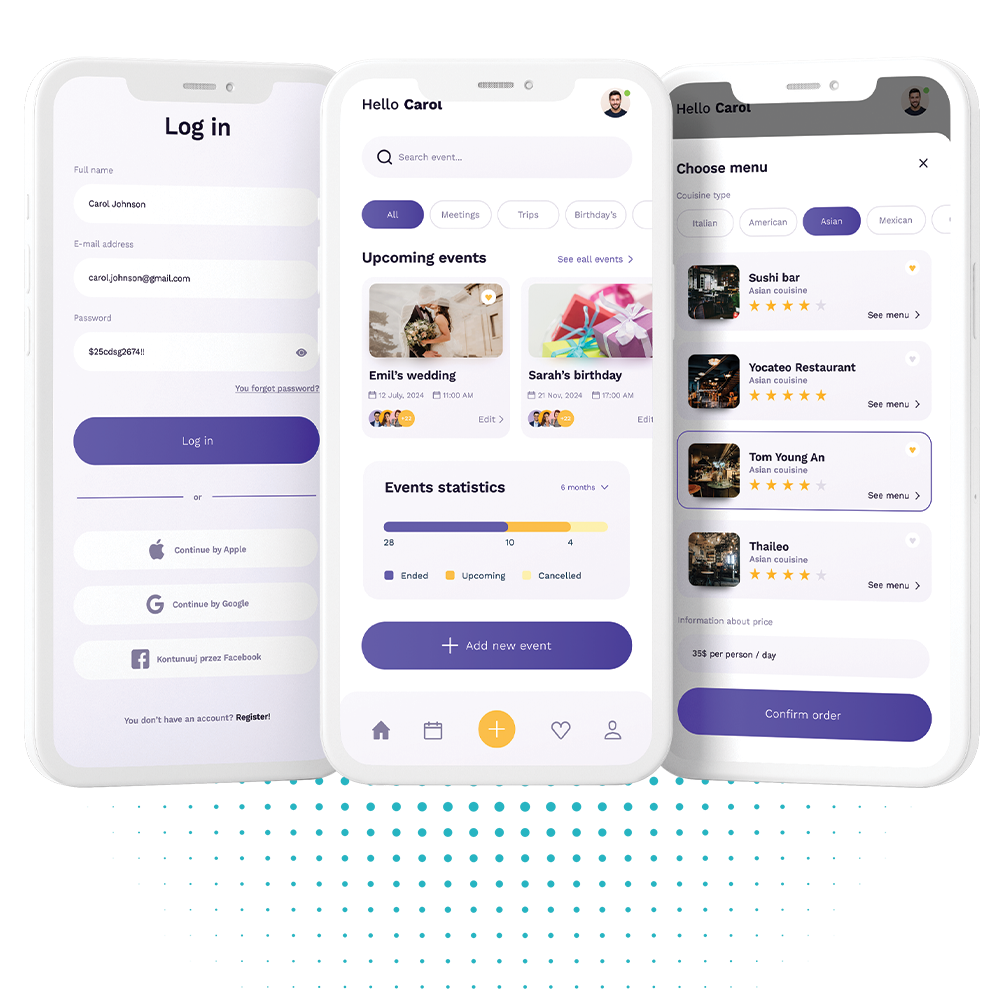
A mobile app that makes it easier to organize social and business events in a comprehensive way.
Organizational meeting and conducting discovery workshops.
Designing a prototype of the application and preparing technical documentation for the mobile and server-side.
Programming implementation of the application.
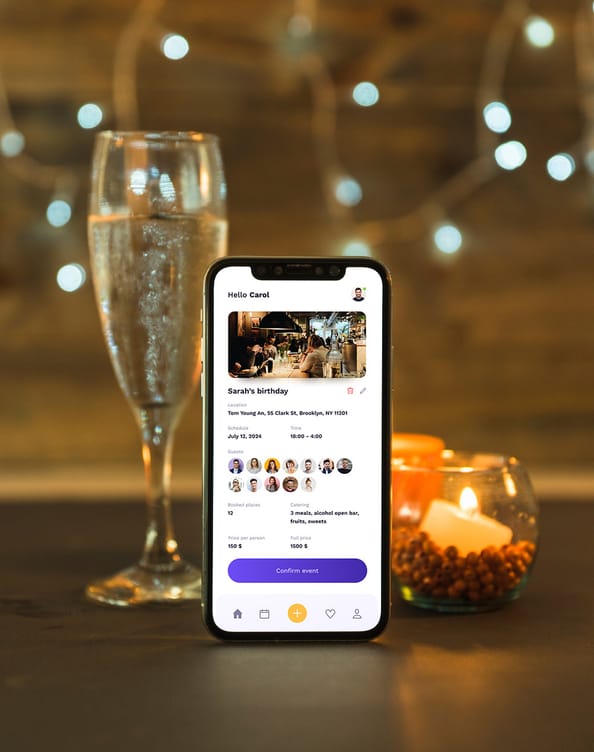
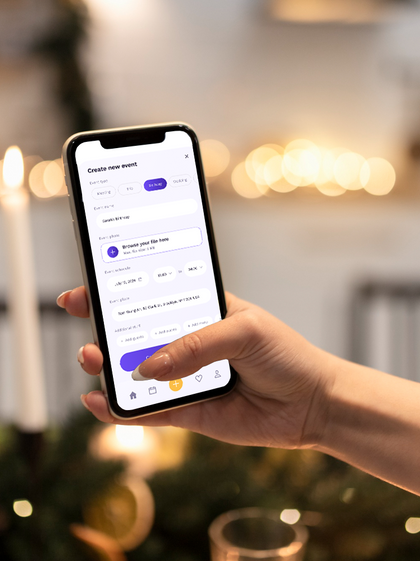
The Event Planner app was designed to simplify the organization of social and business events. Users can register, create events, add guests, track confirmations and declines, reserve venues, create schedules, and generate reports.
The app was built using Flutter and is available on both iOS and Android platforms. It was designed to be intuitive, secure, and reliable, and can be used by anyone who wants to plan and organize an event in a simple, convenient, and effective way.







When the client contacted us, they had a general idea for a startup and were looking not only for a subcontractor but also for advice on developing digital products. They were not familiar with Flutter technology, so they did not realize that the gathered funds could be used much more efficiently. They had private funding that could be used for the initial design and implementation of the MVP application. They knew they wanted their mobile app to facilitate comprehensive organization of social and business events, but they were not sure what functionalities it should include. They had a preliminary business model in mind and wanted to make sure that the app could be monetized.
From a user's perspective, the client wanted the selected functionalities to provide maximum value to users while being intuitive.
From a technical standpoint, the app had to be scalable and secured against sudden user growth.

We started our work with an organizational meeting during which we discussed how the application development process would look like and established milestones for the entire project.
During the meeting, we identified key stakeholders who should participate in the discovery workshops. Among the selected individuals were a business analyst, UX designer, decision-maker on the client side, and end-users. Furthermore, during stakeholders mapping, we established the importance of inviting representatives from companies that want to allow events to be organized in their venues, as well as companies offering additional event-related services. The result of this process was the creation of a stakeholder map, which enabled a better understanding of the needs and expectations of individual groups, facilitating further project planning.
The first significant stage in our project was conducting discovery workshops during which we refined our knowledge of the business model, described the application, its users, and finally presented a vision for it.
During our workshops, we used this tool to structure our thinking about the client's business related to developing the application. We clarified unclear areas by asking questions, and those to which the client had an answer, we noted on the board. This allowed us to understand the client's business goal, so that we could work together towards a common objective in the rest of the project.
Given that the client had an idea for an application, but not a fully defined vision and an understanding of the needs and goals they want to achieve for their users, we used this tool to describe what the application would be and how it would be perceived, and to answer questions about user groups and their needs.
With the participation of a representation of the imagined user group and business partners, we developed detailed personas who will use this application. From a business standpoint, we answered the question of how this application will be used, by whom, and what problems they face. This allowed us to avoid the risk of creating functionalities that are not tailored to specific users' needs.
Having all the information about the client's business, product vision, and target audience, we proceeded to create a user map. This allowed us to have a better understanding of user goals and behaviors in the context of the product. We created a diagram that presented general functionalities that users should have and much more precise ones, defining what users can do within the main functionality. This enabled us to determine which modules the application should consist of, while also verifying it with a stakeholder group representing potential customers.
We already know from User Story Mapping what functionalities the application can have. However, this was a pool of all the functionalities that could be implemented. Therefore, we took on the prioritization of which functionalities should be implemented first to deliver the minimum but most important value and which ones can be added in subsequent stages of application development. Our application development process also allows us to modularly expand the application.
At the end of the workshops, having a precise set of requirements for the client's application, we re-estimated the estimated costs of its implementation. Understanding how the application should work and what functionalities it should include allowed us to create a much more precise cost estimate. For better insight, we divided it into the cost associated with producing the MVP and the final version. The client saw the cost discrepancy and could ultimately make a decision on which direction to take.
After a short break following the discovery workshops, the client decided to continue the project with us and proceed to the next stages. Our next step was to conduct the product design and building process led by an experienced UX/UI designer.
For each event resulting from the User Story Mapping, our UX designer developed a path that the user can follow to achieve its completion.
Then, with all the paths in place, the information architecture was prepared. This allowed for a precise presentation of which views should appear to the user on this path. It is a crucial element of application design because it eliminates the risk of forgetting any views at the prototype design stage.
Our specialists prepared a low-fidelity prototype. This is the moment that clients enjoy the most because based on a thorough analysis, they can see how their application might look like.
To ensure that the prototype meets the expectations of the target audience, is intuitive, and users understand it, we organized workshops with a larger number of representatives from the client's user group to explore how they interact with the application prototype. The scenarios of the tasks prepared for execution on the prototype were specific, and the questions we asked did not suggest any answers. This allowed us to collect feedback that helped us improve the prototype.
Finally, we added colors to our prototype. The UI designer designed a color palette consistent with the user profiles, interactions, and animations. We achieved a fully interactive prototype that aligned with the client's business goal.
The last step in implementing the application project was its deployment. We had to create not only a mobile application but also a server-side system to support it.
Based on the information gathered earlier, we prepared technical documentation for both the mobile application and the server-side application.
Having the technical documentation, we created a roadmap and a list of tasks that we will be working on to fully develop the product for our client. We also defined deadlines for each stage and a final deadline so that the client knows what to expect in terms of time frame.
We've started implementing the project and deploying the first functionalities. To make the project more transparent, we've used the Agile methodology, which allowed our project manager to smoothly manage the implementation of individual tasks within the team.
Keeping in mind the client's important concern about the durability of the infrastructure under sudden user growth, as well as the complexity of the application within the application development process, we've employed testing scenarios, automated tests, and load tests to eliminate the risk of releasing an application with errors into production.
After all functionalities were implemented by our programmers and tested, it was time for our client to review the application and deploy it to the Google Play and AppStore.
The Event Planner app project was successfully completed, delivering an intuitive, secure, and scalable event planning solution for both iOS and Android platforms. The development team and the client collaborated closely, conducting discovery workshops, designing user flows and prototypes, and performing usability testing.
Efficient development and Agile project management were employed, along with rigorous Quality assurancee to ensure a reliable and error-free application. The app was approved and deployed on Google Play and AppStore, ready to support users in their event planning needs with the potential for future growth and expansion.





Describe your project and wait for idea estimation from our mobile app development expert!
Let's estimate
Discount coupons for many prestigious retailers available in one application.
Details
A mobile application developed for the community of Charming, which organizes online competitions for women.
DetailsOur team responds rapidly, much like the final ticks of a month-end clock. See for yourself!

