1 Organizational meeting
Prior to starting the project, we held an initial organizational meeting with the client in order to gain a general overview of the client’s idea and propose a suitable process for producing a digital product.

A mobile application developed for the community of Charming, which organizes online competitions for women.
Discovery Workshop aimed at verifying the business assumptions of the application, defining monetization methods and specifying requirements.
Planning views, obtaining in-depth knowledge about users and a visual design of the application.
Podział zawijania tekstu]Developing the application on the basis of the previously prepared views.
Further programming work including manual testing.
Final manual tests and the application’s release in Google Play store and AppStore.
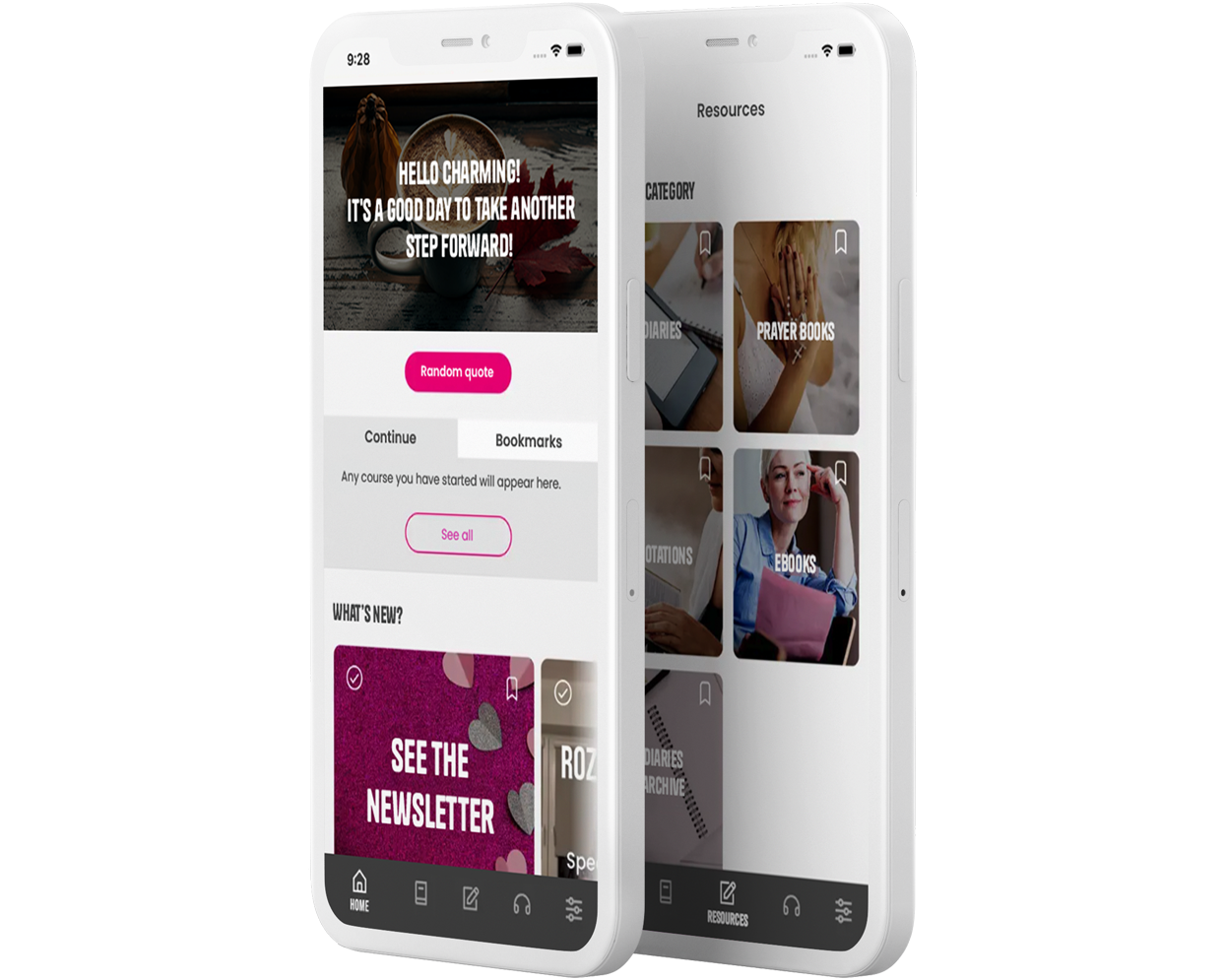
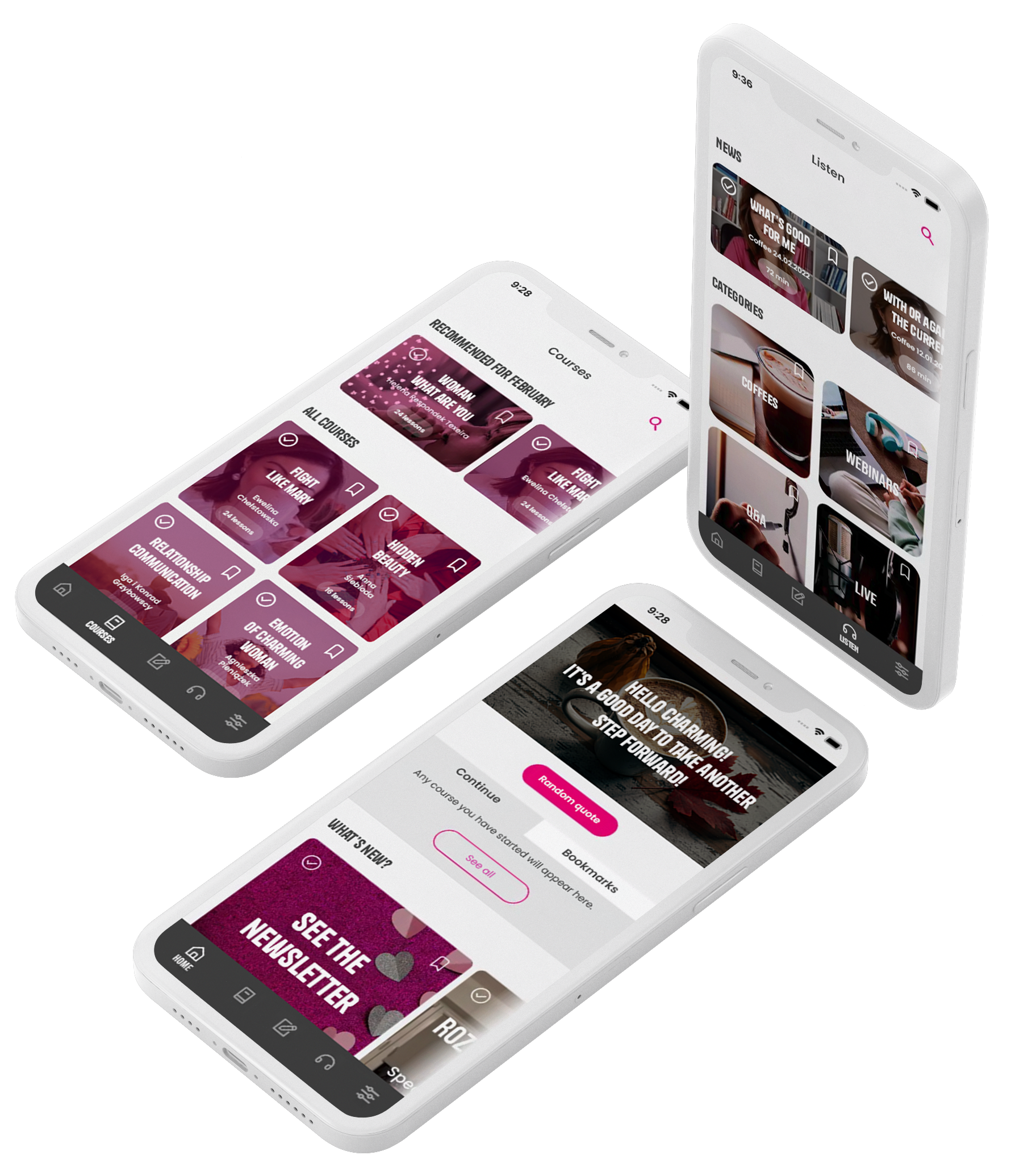
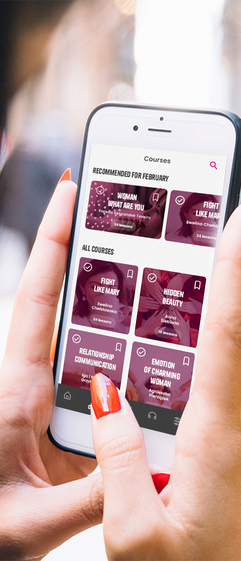
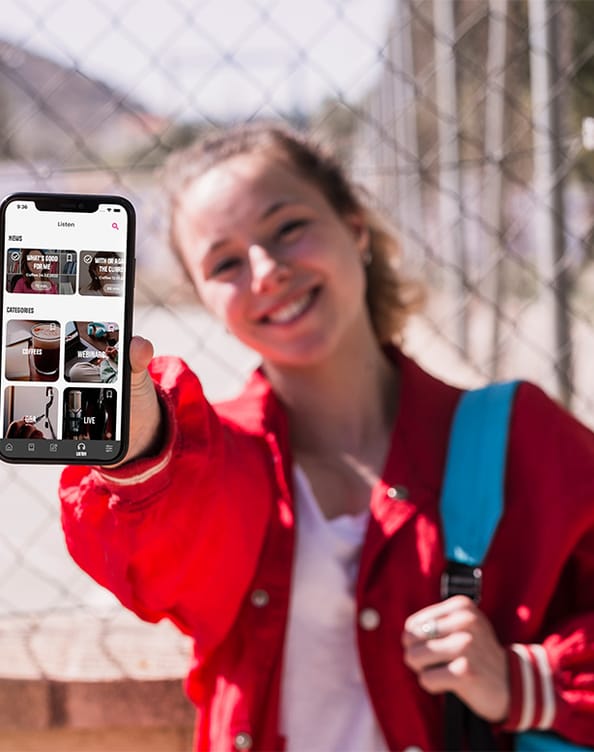
Charming is a cross platform mobile application providing women with space for growth and continuous personal development. All content from the website and social media has been transferred to the application and the new mobile application makes it conveniently accessible.
The application includes:





The client previously had a blog where they published their articles and self-development tips. In order to keep up with the trend of gaining quick access to content via smartphones, they decided to develop a mobile application. The client needed a partner for the project to guide them through the process from the beginning, including developing a strategy for the new digital product.

Prior to starting the project, we held an initial organizational meeting with the client in order to gain a general overview of the client’s idea and propose a suitable process for producing a digital product.
The client did not have a set of requirements and wanted to verify their digital product - based business idea. We began work with a workshop, during which we clarified the assumptions of the application.
At the very beginning, we developed a single-page digital product business plan with the client, based on the initial vision. From a business perspective, we learned who would be the product’s target audience as well as figured out and selected the best monetization methods. The client gained confidence that the application had a chance to be commercialized and would generate a return on their investment.
Together with the client, we clarified our knowledge of the product vision. We defined the target audience in general terms and identified the goals users might want to achieve using the application.
At this stage, having the product vision, we took a longer time to analyze the target group together with the client. We conducted market research together in terms of similar apps, learned who their users were and how the message was conveyed. We gained knowledge about the valuable functionalities of competing digital products, which allowed us to better understand the target audience. In the end, the client invited users matching the specified target group from their blog community to verify the validity of our assumptions.
Having the most important information about the users, we described their behavior in the application in the form of a story. They were grouped into functionality modules, so the client quickly and inexpensively obtained a list of requirements needed to be met in the context of users' needs.
As we knew how the user should behave, we carefully thought about functionalities which the application should include. At the beginning of the investment, we selected a few key features related to the distribution of static and audio content and communication within the community. Thanks to this, the client would have the application developed within the planned budget and timeframe, and would avoid the redundancy of functionalities, which planned in advance could be implemented at a later time, after the business plan verification.
Working on the assumptions made so far, our UX/UI Designer prepared the application's view architecture and pre-designed an interactive application mockup excluding the color scheme. Thanks to this, the client had a visual representation of their product and was able to assess whether the design met the users’ expectations, based on the knowledge of the target audience.
Until that moment, the client's quote was inaccurate due to a lack of detailed information. Conducting a discovery workshop made it possible to specify the requirements and the identify the necessary budget and time for the application development.
Thanks to the discovery workshop, the amount of work at the design stage was reduced, so we limited this stage to its key aspects.
Having a Lo-Fi Prototypee prepared at the Discovery Workshop stage, we asked the target group again to test our application. We made several adjustments that improved the user experience using the feedback from the users.
Using the selected layout concept of the application, the UI Designer designed the application interface according to the visual identity guidelines provided by the client.
The client received and approved the new visual design of their application.
The programming work for the new mobile app was carried out in two areas simultaneously. The process of developing the backend to support the app began at the same time as the mobile application development.
We assembled the development and testing team, taking into account the necessary competencies for the application production.
Treating the user flow as a foundation, the developers (supervised by the project manager) planned the functionalities from a technical point of view, in order to eliminate the risk of postponing the development. Next, they prepared the final project roadmap.
The app development began and the first features were implemented.
We ensured quality by means of test scenarios and multiple manual tests conducted during the development process. The client was confident that the application would be bug-free
When all the functionalities were implemented and tested by our team, it was time for our client to approve the application and then release it to the Google Play and AppStore stores.
Our client received a complete cross platform mobile application developed using Flutter technology, coupled with backend for the server side content management. Thanks to the comprehensive mobile application development process which included business aspects, the application quickly gained popularity and user trust once it was released. It has now been downloaded for more than 10,000 times. The investment has been monetized through in-application advertisements and the purchase of subscriptions to access the content.





Describe your project and wait for idea estimation from our mobile app development expert!
Let's estimate
A dialer (VoIP mobile app) which serves as a free communication channel between recruitment consultants and Ukrainian citizens planning to work in Poland.
Details
A cross platform queue management application developed using Flutter to manage customer flow at busy facilities.
DetailsOur team responds rapidly, much like the final ticks of a month-end clock. See for yourself!

